メッセージボード
ブログはやはり見た目、ファーストインプレッションが大切です。
トップのヘッダーだけではなくその下の部分も少し変えるだけでだいぶ印象が違います。
アメブロにはメッセージボードという機能があります。
メッセージボードを設置することによって、常にトップに固定された状態になります。
ここにお知らせとか、トップに常に貼り付けておきたいメッセージやランキングバナーなどを置いておけば見やすいブログになると思います。
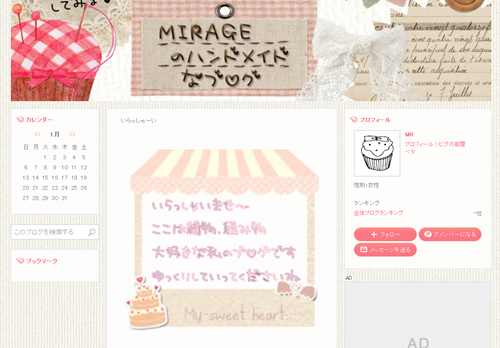
まずはどんな感じになるのか見本です。
ずらずらと文字だけを並べておくのではなく、かわいく装飾しましょう。
メッセージボードを設置しましょう。
[temp id=5]まず準備として、ブラウザの問題があります。
アメブロではChromeとInternetexplorerで、なんと編集画面が違っているのです。
ChromeではHTML編集しかできません。
Internetexplorerだとこんな感じ。
ということでIEを使いましょう。
このマークね。
Edgeと間違えないでくださいね。
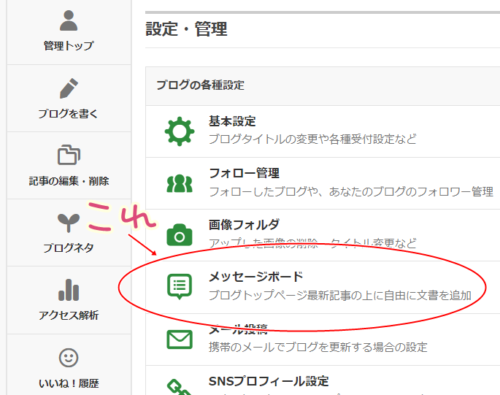
[temp id=3]まずメッセージボートをどこで設定するのかというと、
ブログ管理画面から設定・管理にいってください。
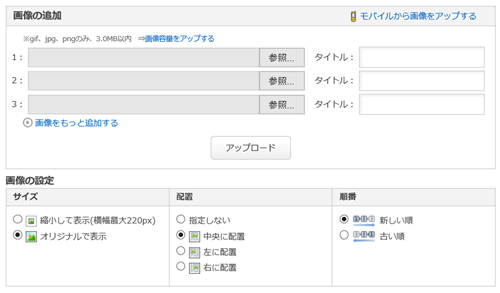
そして使う画像をアップロードします。
画像をクリックしますとポップアップがでてきます。
画像は横幅400pxのものを用意して、「オリジナルで表示」にチェックをいれます。
配置はお好きなものを選びます。
大きい画像しか用意できなかった場合は、PhotoScapeでリサイズしてください。
こちらの記事を参考に。
ヘッダー画像のつくりかた
PhotoScapeのダウンロード先などもあります。
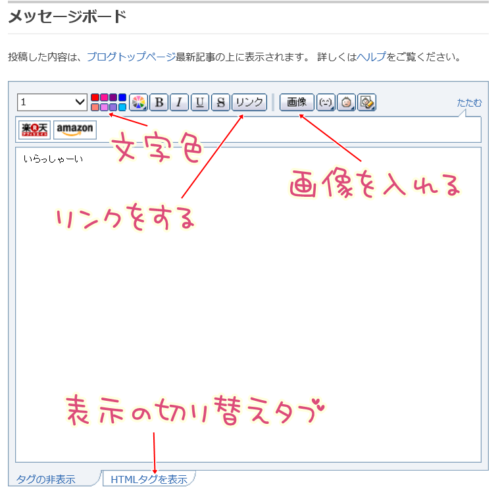
この見本では上下のリボンを画像にして、真ん中に文章を入れています。
文字の大きさや文字色も変えられますし、リンクも簡単に入れられます。
タグで操作したい場合はタブを切り替えることでHTML表示になります。
ではこのメッセージボード用の画像を作りたい、文字入れをしたい場合はどうやったらいいのか。
また別記事で説明をしていきたいと思います。
こちらの記事
PhotoScapeでコラージュ・合成
こちらの記事も参考になります。手順が丁寧に説明されているかも。
ヘッダー画像の作り方2

















この記事へのコメントはありません。