フォトスケープで作る
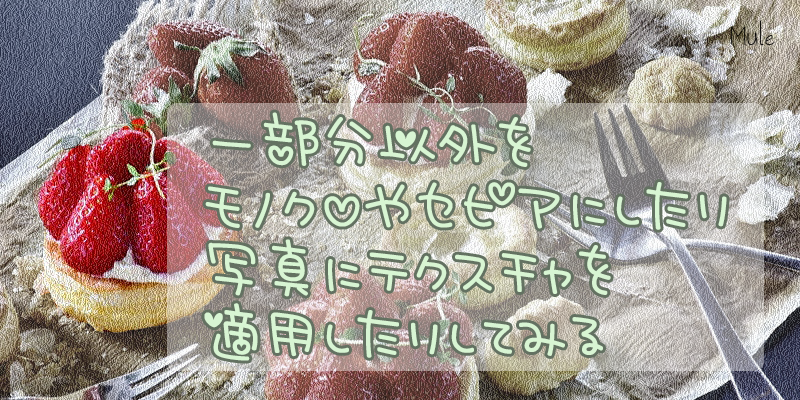
それではこのサンプルを一緒に作っていきましょう。
このような複雑な加工がフォトスケープでできてしまうのです。
フォトショで作ったみたいなコラージュ画像が作れてしまうんですよ。

それでは自作に挑戦です。
PhotoScapeちゅーとりある
[temp id=5]まずフォトスケープのダウンロードがまだの方はこちらの記事から。
PhotoScapeのダウンロードと基本
それから台紙となる背景画像、上に置く部品画像を準備します。
上に置く部品画像はPNG透過画像を使ってください。
今回は透過済みのこちらの画像を使わせてもらいます
Freebies
右側のDownloadボタンからダウンロードができます。
私はBLESSEDを選びました。
[temp id=3]フォトスケープを起動して画像編集画面を選びます。
今ダウンロードしてきた画像で、台紙になる画像をだします。
前に説明したものを引用します。
アメブロ用のヘッダーサイズで説明しています。
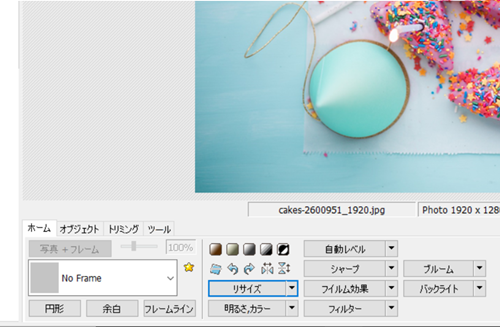
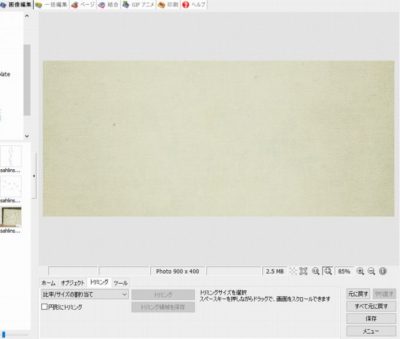
では台紙になる背景画像を開いてください。
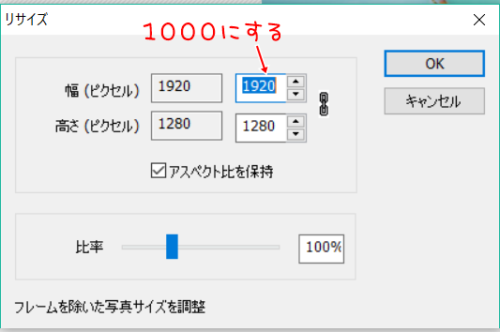
リサイズをクリックするとこの画面がでてきますので、数値を1000にしてください。
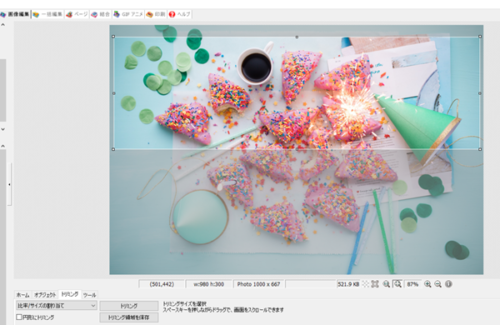
次に980px×300pxの大きさに切り抜くという作業をします。
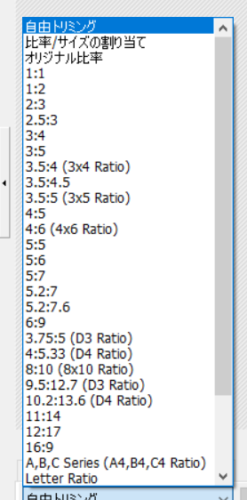
トリミングのタブをクリックしてください。
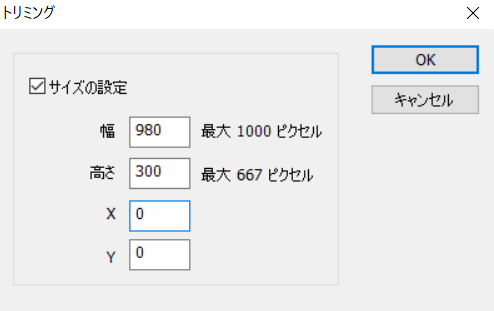
上から二番目の「比率/サイズの割り当て」を選択します。
数値のところに幅980、高さ300を入れます。
そうすると画像に枠がでてきます。
この枠を切り抜きたい部分に合わせて、下の欄のトリミングをクリック。
これで切り抜けます。
アメブロではない人は自分のブログのに最適なサイズでやっみてください。
私のはこんな感じです。
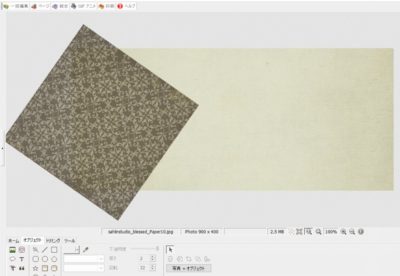
次に違う壁紙をこれに重ねます。
オブジェクトタブの風景マークを選びます。
Photoをクリックしますと、ファイルが開きますので、違う壁紙を選んでください。
ポップアップがでて透明度などが調整できます。
好きな位置、大きさに調整します。
私は左側にもってきて回転させてみました。
はみ出てもあとで切り抜けますので大丈夫です。
同様に、風景のマークから入れたい部品画像を挿入して繰り返します。
私のはこんな風になりました。
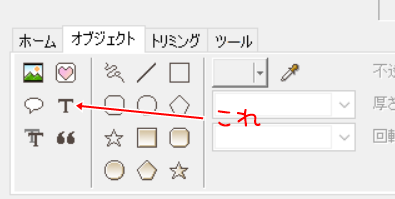
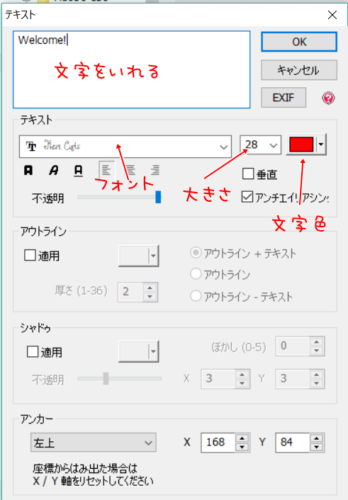
次に文字入れをします。
Tというところを選んで
好きな文字を入れてください。
私はTの隣にある吹き出しマークから、吹き出しも入れてみました。
好みでフレームなどもつけてみてください。
次は保存です。
右側にある保存をクリック。
名前を付けて保存を選びます。
そうするとこんな画面がでます。
いいえを選んでください。
ここではみだしている部分が切り抜けるわけです。
保存したら、ちゃんと切り抜けているか、画像を確認してください。
これで出来上がりでーす。
追記
画像の前後の入れ替えや、透明度の調整など、並べてみてからの微調整はこちらの記事
コラージュのテクニック























この記事へのコメントはありません。