ヘッダー画像を自作してみる
ヘッダー画像を自作してしまおうというこの企画、一応アメブロ対応になっていますが、どこのブログでも同じだと思います。
こちらの過去記事では一番シンプルな方法を解説しました。
ヘッダー画像のつくりかた
今回は違うやり方でヘッダー画像をつくってみます。
サンプルはこちら。
デジタルスクラップブッキングってありますよね。
あれみたいにできないかなとちょっと思いまして。
こんなやつ
http://blagovesta-gosheva.blogspot.com/
こちらの素材を使わせていただきました。
いろいろな素材を切り貼りしてある感じですね。
さてさて、フォトスケープでどこまでできるのか。
では一緒に作ってみましょう。
アメブロヘッダーを可愛くする挑戦
[temp id=5]まずはフォトスケープのダウンロードと素材探しですね。
無料で高機能で使いやすいのがPhotoScapeです。

ブログの写真の加工にも使えて便利ですよ
ダウンロードがまだの方は、こちらをダウンロードしてきてください。
http://www.photoscape.org/ps/main/index.php
PhotoScapeを起動しましたら
画像編集をクリック。
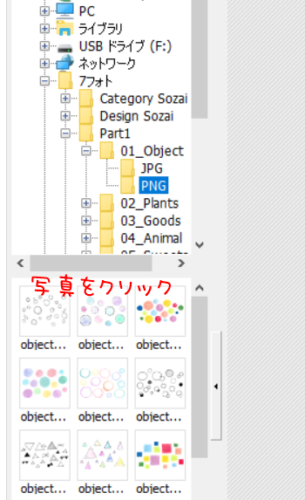
次に左側のコンテンツツリーから、写真の保存先を探して展開した写真をクリック。
フォトスケープの準備ができましたら、好きな素材を探してきてください。
私が使っているのは加工OKな
ここはツイッターアカウントやフェイスブックアカウントでも登録することができます。
これをまずやらなくてはなりません。
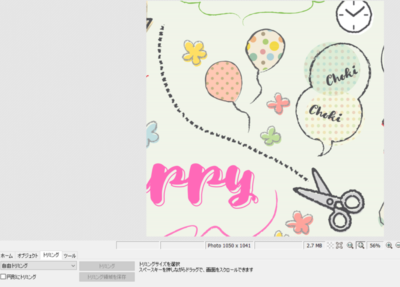
まずはお借りしてきた画像をフォトスケープで開きます。
そして必要な部分をトリミングします。
トリミングタブ→自由にトリミングで、好きなところを切り抜く。
そうすると丁度四角に切り抜ければいいのですが、いらない部分もでちゃいますね。
これをきれいに除去します。
ツールのタブからスポイトのマークを選んでください。
そして背景の色を吸い出してください。
次にペイントブラッシをクリックして、画像のいらない部分を背景色で塗りつぶしていきます。
きれいに消した画像が完成です。
この画像を一旦保存します。
フォトスケープでは保存形式はJPEGになっていますので、これでは透過されていません。
次にこちらのサイトにいってください。
この画面に先ほど保存した画像をドロップします。
そして背景の部分をクリックするだけ。
自動で透過処理してくれます。
透過されたら画像の上で右クリックして保存してください。
これで部品となる画像が用意されました。
他にも入れたい画像があれば同じ要領で処理してください。
あとは切り貼りしていくだけです。
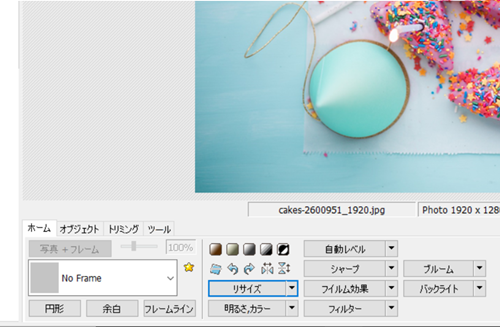
[temp id=3]では台紙になる背景画像を開いてください。
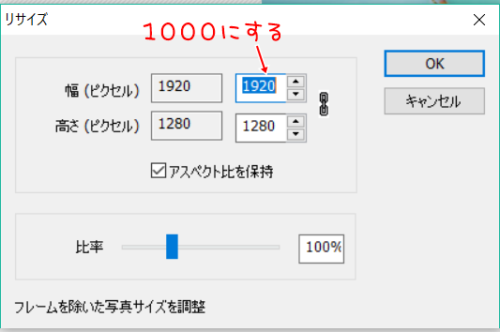
リサイズをクリックするとこの画面がでてきますので、数値を1000にしてください。
次に980px×300pxの大きさに切り抜くという作業をします。
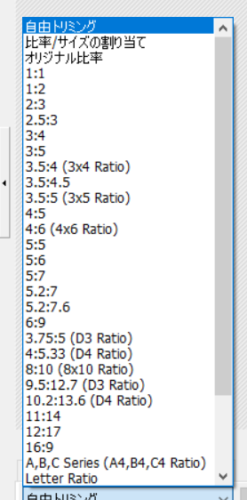
トリミングのタブをクリックしてください。
上から二番目の「比率/サイズの割り当て」を選択します。
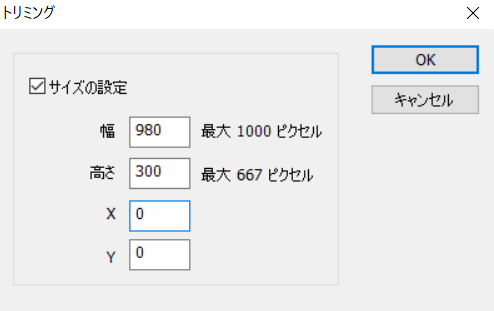
数値のところに幅980、高さ300を入れます。
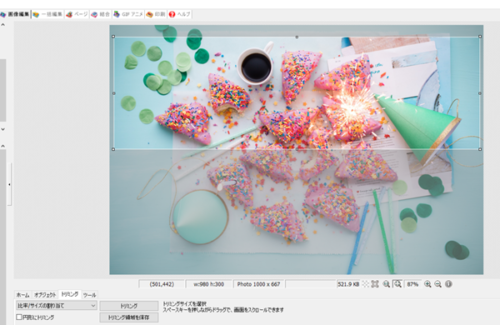
そうすると画像に枠がでてきます。
この枠を切り抜きたい部分に合わせて、下の欄のトリミングをクリック。
これで切り抜けます。
アメブロではない人は自分のブログのに最適なサイズでやっみてください。
次にオブジェクトのタブを開いてこのアイコン。
この景色のマークをクリックすると、Photoというのがでてきますのでクリック。
そうすると画像を挿入することができます。
先ほど用意した透過画像を選んでください。
画像がでたらOKを押すと、大きさや位置が変えられます。
他に用意した画像も同じ要領で貼り付けします。
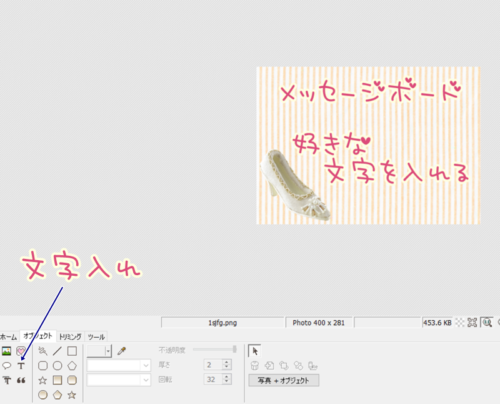
そして文字入れもします。オブジェクトタブ→Tです。
さあこんな感じにできあがってきました。
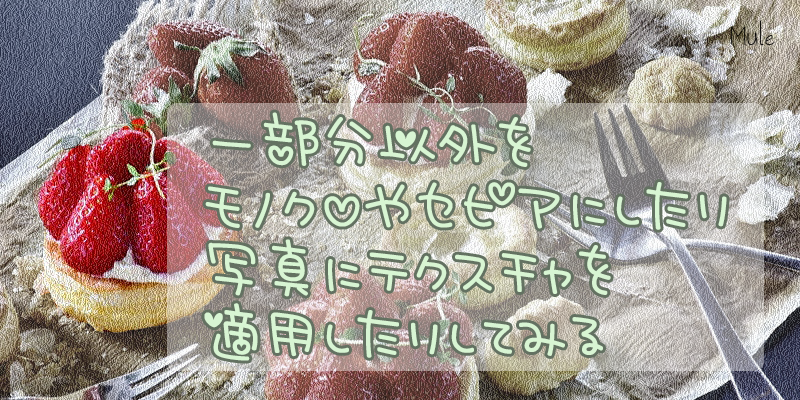
このパフェの写真はフォトスケープで作っておいたものです。
フィルター→アンティーク写真、でレトロな感じに加工できます。
フレームをつけてポラロイド写真風にしてみました。
最後に全体にフレームをつけてみます。
ノート風。
こちらはテープで。
フレームによっては大きくなってしまうものもありますので、その場合は一旦保存してからまた開いて980×300にリサイズしてください。
はい、できあがり~



























この記事へのコメントはありません。