囲み枠でかわいく
記事をみやすくするためには、ずらずらと文字が並んでいるよりも、途中に囲み枠や写真などの画像が差し込んであったりするとベストです。
特に囲み枠は便利なので使えますね。
こんな感じのものです。

ちうね
アメブロでどうやったら使えるのか、説明いたしますね。
まずアメブロの記事を書くページにいってください。
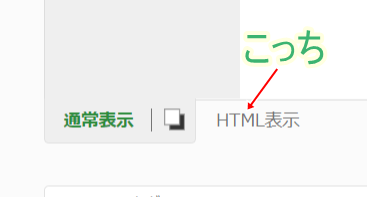
このHTML表示に切り替えます。
そして下をコピペして貼り付けます。
<fieldset style="background: #e4f0fc; padding: 10px; border: 3px dotted #d5a87f;"><p>好きな文章</p>
<p>書いてね</p></fieldset>まず「好きな文章」のところに文字を書きます。
改行したいときは<p>~</p>で囲みます。
<p>好きな文章を</p>
<p>書いてね</p>
こうして全てHTML編集で仕上げてください。
文章を書き終えたら、通常表示に戻します。
通常表示で行を書き足そうとすると表示が崩れますので、

ちうね
では色を変える方法を説明します。
アメブロをかわいく飾る
色のコードは
#e4f0fc
このシャープと6個の文字列です。
最初にでてくる
background: #e4f0fc
は背景色。
あとの
dotted #d5a87f
は点線の色です。
さあ、色見本で好きな色を選んで、みやすい囲み枠を作ってください。
ハートの囲み枠
コピペするだけで簡単に使える、かわいい囲み枠です。
下にあるコードをコピペして使ってください。
<fieldset style="border: 2px solid #ffcccc;">
<legend><span style="color: #ff007d;">❤<span style="font-weight: bold;">タイトル</span>❤
</span></legend><p>好きな文章</p></fieldset><fieldset style="border: 2px solid #b6f062;">
<legend><span style="color: #7cd300;">❤<span style="font-weight: bold;">タイトル</span>
❤</span></legend><p>好きな文章</p></fieldset><fieldset style="border: 2px solid #c78fff;"><legend><span style="color: #8f20ff;">
❤<span style="font-weight: bold;">タイトル</span>❤
</span></legend><p>好きな文章</p></fieldset><fieldset style="border: 2px solid #00afff;"><legend><span style="color: #0080ba;">
❤<span style="font-weight: bold;">タイトル</span>❤
</span></legend><p>好きな文章</p></fieldset>ワンポイントで使えるので便利ですね。














この記事へのコメントはありません。